UX tips om zelf mee aan de slag te gaan
User Experience (UX) design is een ontwerpproces met als doel een systeem te ontwerpen dat zijn gebruikers een geweldige ervaring biedt. Wist je dat je zelf ook de eerste stappen kunt zetten voor UX optimalisatie zonder complexe doelgroeponderzoeken en/of het ontwikkelen van uitgebreide userflows? In deze blog vind je wat ‘beginner tips’ om zelf je website (of andere online applicatie) al een betere gebruikerservaring te geven.

Waarom is een goed UX ontwerp belangrijk?
Bij UX ontwerp gaat het erom dat gebruikers de best mogelijke ervaring hebben als ze je website of app gebruiken. Om dat te doen moeten ontwerpers rekening houden met vele aspecten zoals hoe gemakkelijk het is om door de site te navigeren tot hoe visueel aantrekkelijk hij is. Een goed UX ontwerp zorgt voor een betere gebruikerservaring, wat leidt tot meer tevreden klanten en meer conversies voor je bedrijf. Een slecht UX ontwerp kan leiden tot gefrustreerde gebruikers, hogere bounce rates en minder online succes voor je bedrijf in het algemeen. Het doel van UX ontwerp is de gebruiker te helpen zijn taken op de website zo effectief, efficiënt en plezierig als mogelijk uit te voeren. Vervul de wensen van de klant!
Om de beste mogelijke gebruikerservaring te creëren is het nodig om je doelgroep goed te kennen. Hiervoor is een gedegen doelgroeponderzoek essentieel. Als je namelijk weet waar de pijnpunten liggen van jouw doelgroep kun je ook goede oplossingen bedenken voor in de website.
Er zijn echter ook een aantal algemene tips waar je direct mee aan de slag kan!
In deze blog lees je een aantal ‘beginners tips’ om direct de UX van jouw website te optimaliseren.
Ontwerp een duidelijke call-to-action button
Als je gebruikers tot een gewenste actie wilt aanzetten, moet je een krachtige call to action (CTA) button maken. De sleutel is dat je je concentreert op de doelstellingen erachter. Wil je dat een potentiële klant een offerte aanvraagt? Plaats dan een prominente button die dit beschrijft.
Bezoekers vinden het zelf ook prettig als het doel van de website duidelijk is, dit stelt hen namelijk makkelijker in staat om vervolgacties binnen jouw website te bepalen.
Voorbeeld vanuit een bezoeker: Ik zie dat ik hier een offerte kan aanvragen, fijn, maar dan wil ik eerst nog even kijken of de diensten aansluiten op mijn wensen.
De bezoeker stippelt zo dan al zijn eigen ‘customer journey’ uit en is de website meer gericht aan het gebruiken.
Er is verder niets zo vervelend dat als je als potentiële klant éénmaal zover bent om traject te starten met een bedrijf maar je nergens ziet hoe je dit moet doen.
Ga er als website eigenaar niet vanuit dat het vanzelfsprekend is dat mensen wel bellen en/of mailen.
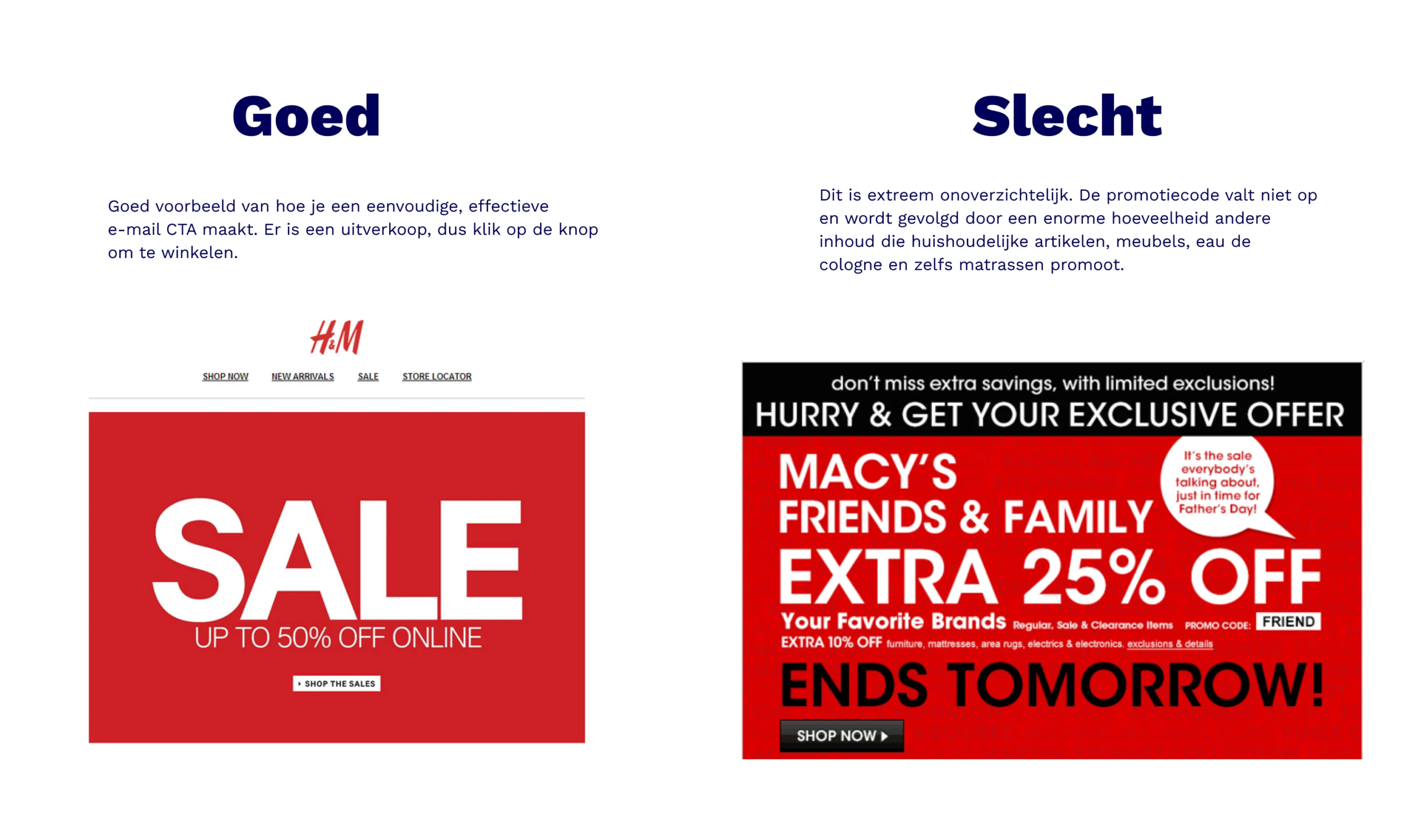
Call-to-action button design
Door de button verder de juiste grootte, kleur en plaatsing te geven, kun je snel de aandacht van gebruikers trekken. En met de juiste tekst kun je ze aanzetten tot de gewenste actie. Zorg er dus voor dat je CTA-button kloppend is!

Voorkom onvindbare pagina’s
Een ander veel voorkomende frustratie en een echte ‘UX killer’ zijn niet werkende (dode) links en 404 errors (onvindbare pagina’s). Als je een website beheert, is het belangrijk om regelmatig te controleren op gebroken links en ze zo snel mogelijk te verhelpen. Dat verbetert niet alleen de gebruikerservaring voor je bezoekers, maar het komt ook de zoekmachine optimalisatie (SEO) van je website ten goede.
Bij onvindbare pagina’s haakt het grootste gedeelte van de bezoeker af en dat is zonde, want zo loop je potentiële klanten mis. Controleer dus met regelmaat de links in je website en laat lege links de ervaring voor je gebruikers niet verpesten.
Tip: Heb je een WordPress website? Installeer dan een plugin zoals: Broken Link Checker. Deze plugin controleert alle linkjes in jouw website en geeft een duidelijk overzicht van de links die aangepast moeten worden.

Gebruik originele beelden op de website
Bezoekers op je website hebben maar een paar seconde nodig om een oordeel te vellen over de kwaliteit en betrouwbaarheid van een merk of product. De gebruikte afbeeldingen kunnen dit oordeel sterk beïnvloeden. Afbeeldingen kunnen dan ook een zeer positief effect hebben op je UX ontwerp. Een aantal belangrijke tips voor hoe afbeeldingen kunnen bijdragen aan een betere UX.
Zorg er met de afbeeldingen voor dat ze:
- relevant zijn m.b.t. het onderwerp op de pagina. Hierdoor versterkt en verduidelijkt dit de content.
- qua bestandsgrootte niet te zwaar zijn waardoor de laadtijd van de pagina naar hoger wordt.
- complementair zijn aan het ontwerp van je website. Foto’s die goed bij het ontwerp passen zal een professionele en verzorgde uitstraling geven aan de pagina.
- authentiek zijn. Gebruik geen stockfoto’s om diensten van jouw bedrijf te presenteren. De bezoeker zal dit merken en krijgt hierdoor een minder persoonlijk beeld van jouw organisatie. Hierbij is het zo dat afbeeldingen met “echte mensen” de betrouwbaarheid bevorderen van je website. Het schept vertrouwen en authenticiteit.

Snellere laadtijd van je pagina’s
Traag ladende pagina’s zijn de vloek van elke website eigenaar en bezoeker. Ze veroorzaken niet alleen frustratie, maar kunnen ook leiden tot een lagere rangschikking in Google. Bij UX ontwerp gaat het erom een vlotte en plezierige gebruikerservaring te creëren, dus is het belangrijk om bij het ontwerpen van je website rekening te houden met de snelheid van de pagina’s. Het kan zijn dat je zelf niet alle problemen kunt oplossen van een trage website en hier een specialist voor nodig hebt. Een aantal dingen die jij kunt doen:
- Controleer of de afbeeldingen niet te zwaar zijn en comprimeer deze waar nodig.
Tip: zet ze om naar webp voor razendsnelle afbeeldingen. Bijvoorbeeld via deze tool. - Controleer bij jouw internetbureau of hostingbedrijf of er snellere hosting/server oplossingen zijn voor jouw website.
- Controleer via Google PageSpeed Insight of er verdere optimalisaties zijn die de snelheid van jouw website doen verbeteren. Leg deze voor aan jouw website bouwer.
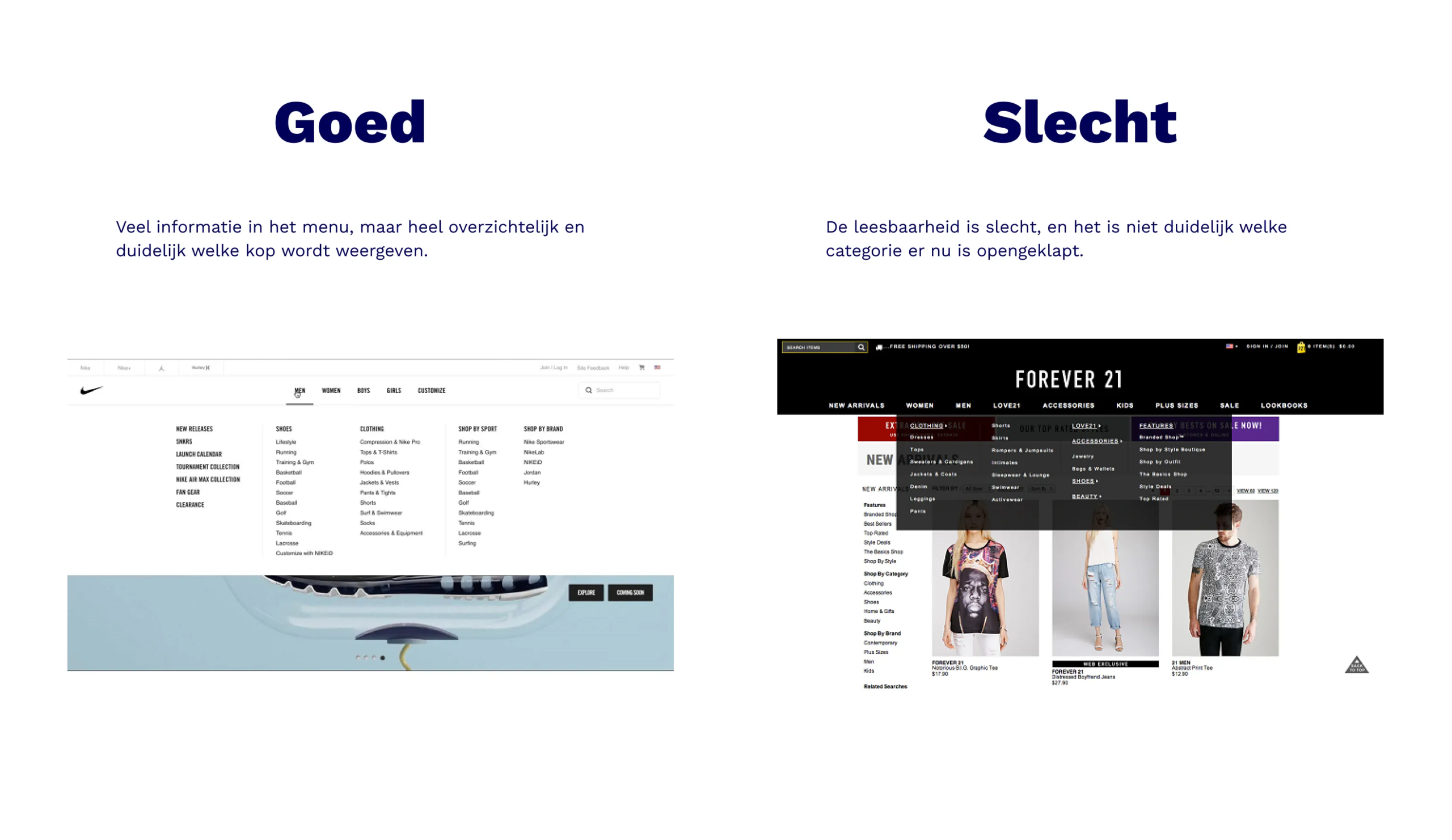
Creëer een logische navigatiestructuur
Het maken van een goede navigatiestructuur is essentieel voor elke website of app. Het zorgt ervoor dat bezoekers gemakkelijk kunnen vinden wat ze zoeken en maakt de algemene gebruikerservaring aangenamer. Als je op een website niet kunt vinden wat je zoekt, komt dat waarschijnlijk omdat de navigatiestructuur niet goed doordacht was tijdens het ontwerpproces.
Een logische navigatiestructuur zorgt voor een betere user experience. Dit is ook essentieel als het aankomt op conversie. Ten slotte, als bezoekers niet kunnen vinden wat ze zoeken, zullen ze niet lang blijven hangen.

Alle tips al afgevinkt?
Is jouw website al optimaal ingericht voor deze tips en wil je graag de volgende stap in UX bereiken? Schakel dan een UX expert in.
UX designers kunnen diepgaande doelgroep onderzoeken doen om daadwerkelijke behoeften en pijnpunten bloot te leggen van jouw doelgroep. Met deze informatie kan er een plan worden gemaakt voor de perfecte gebruikerservaring in jouw website.

