
Foto’s kiezen voor de website, hier moet je op letten
Foto’s die bij elkaar passen
Als je regelmatig foto’s gebruikt (b.v. in blogposts) dan heb je al snel een groot aantal afbeeldingen nodig. Voor de beleving van de gebruiker is het fijn als de foto’s die je gebruikt in grote lijnen bij elkaar passen zodat je op alle pagina’s binnen je applicatie de zelfde uitstraling creëert. Hiervoor kun je letten op volgende dingen:
-
Kleur
Zorg ervoor dat de foto’s binnen hetzelfde kleurenpallet vallen. Gebruik je b.v. felle kleuren of aarde-tinten? Zijn je foto’s zwart wit of in kleur? -
Compositie
Bij de compositie van foto’s is vooral belangrijk om te kijken hoeveel elementen er te zien zijn en hoeveel daarvan scherp en dus op de voorgrond zijn. -
Sfeer of informatief
Met name bij productfoto’s is het belangrijk dat je binnen één pagina kiest voor sfeer- of informatieve foto’s. Wil je de gebruiker de beleving van jouw product laten voelen? Of wil je vooral dat men een indruk krijgt van het product zelf en dat producteigenschappen (b.v. kleur) goed zichtbaar worden?
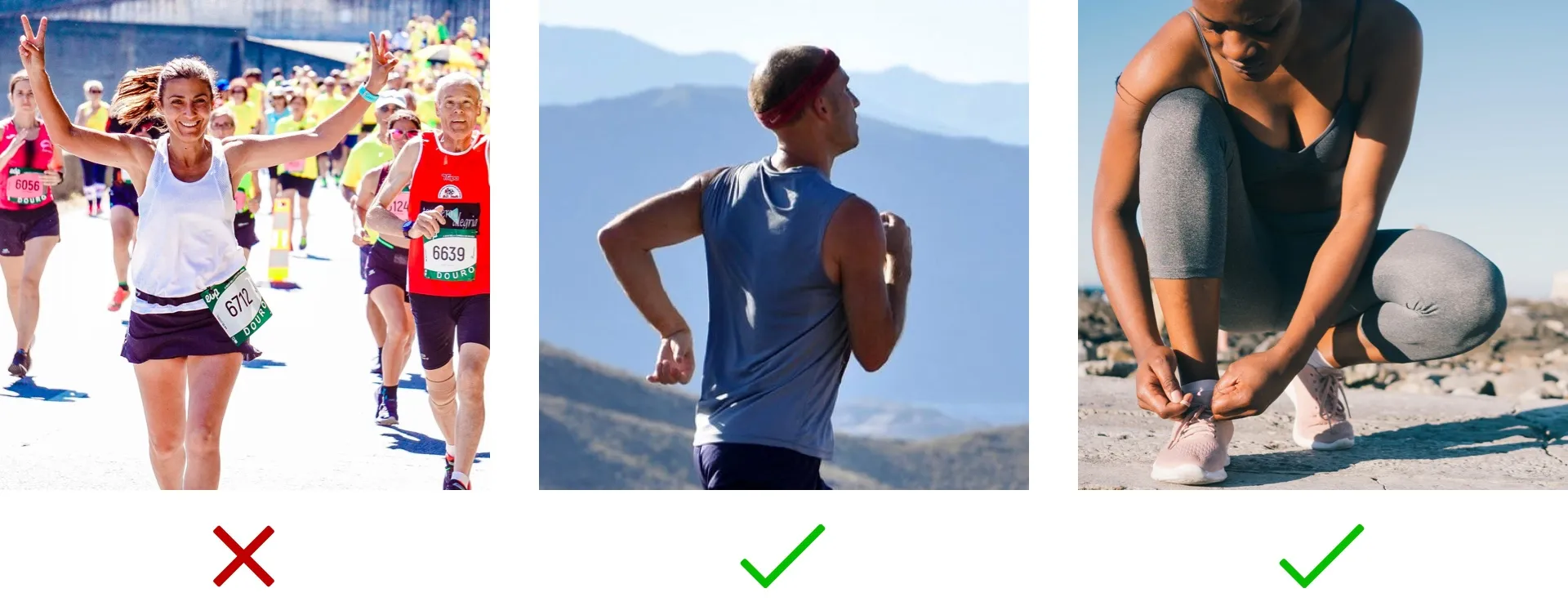
Om ervoor te zorgen dat foto’s bij elkaar passen kan je ze het beste even naast elkaar bekijken. Zo zie je goed of er een foto buiten het rijtje springt, zoals bij deze twee voorbeelden:

De eerste foto heeft een andere uitstraling dan de andere twee afbeeldingen. Dat komt enerzijds doordat er felle kleuren op te zien zijn en anderzijds omdat de compositie onrustiger oogt. Er staan veel elementen op waarvan alles redelijk scherp in beeld is.

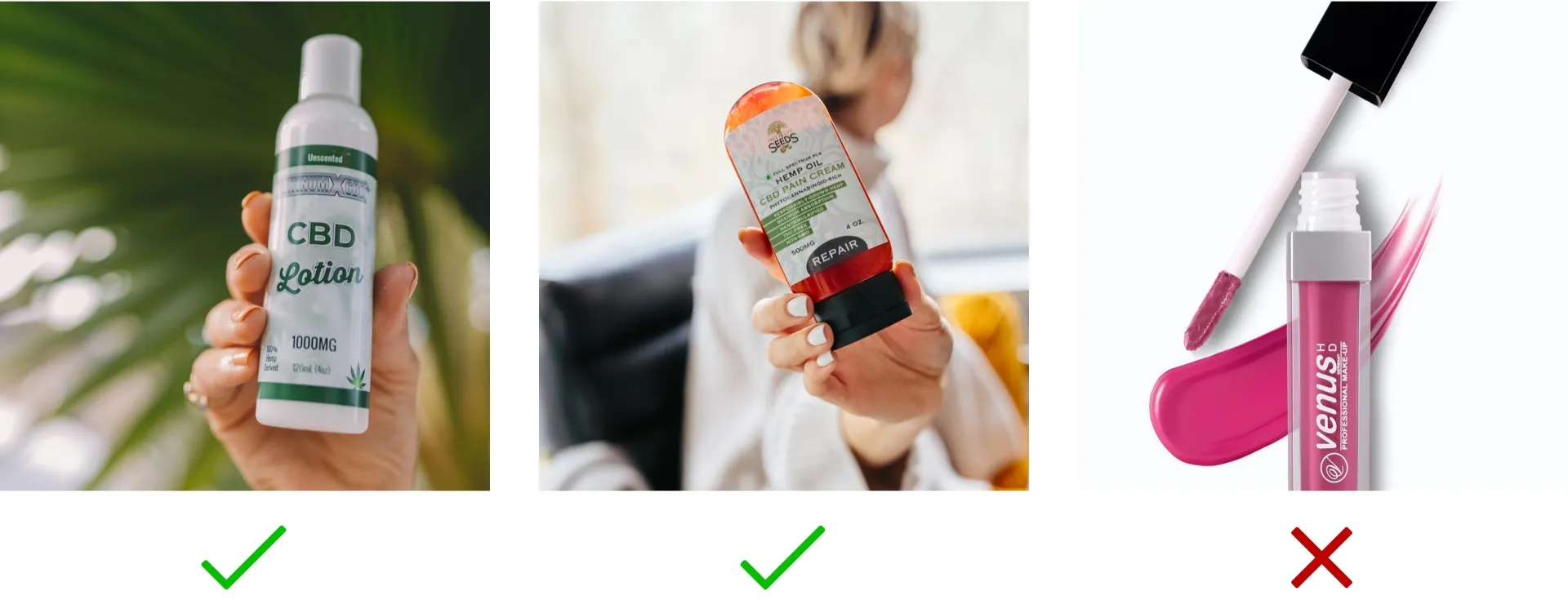
Op de eerste twee productfoto’s draait alles om sfeer. Het product wordt door een hand vastgehouden en is scherp in beeld terwijl op de onscherpe achtergrond andere objecten te herkennen zijn. De laatste afbeelding daarentegen is “straight to the point”. Je ziet het product op een witte achtergrond waardoor deze foto vooral informatief is.
Liggend of staand?
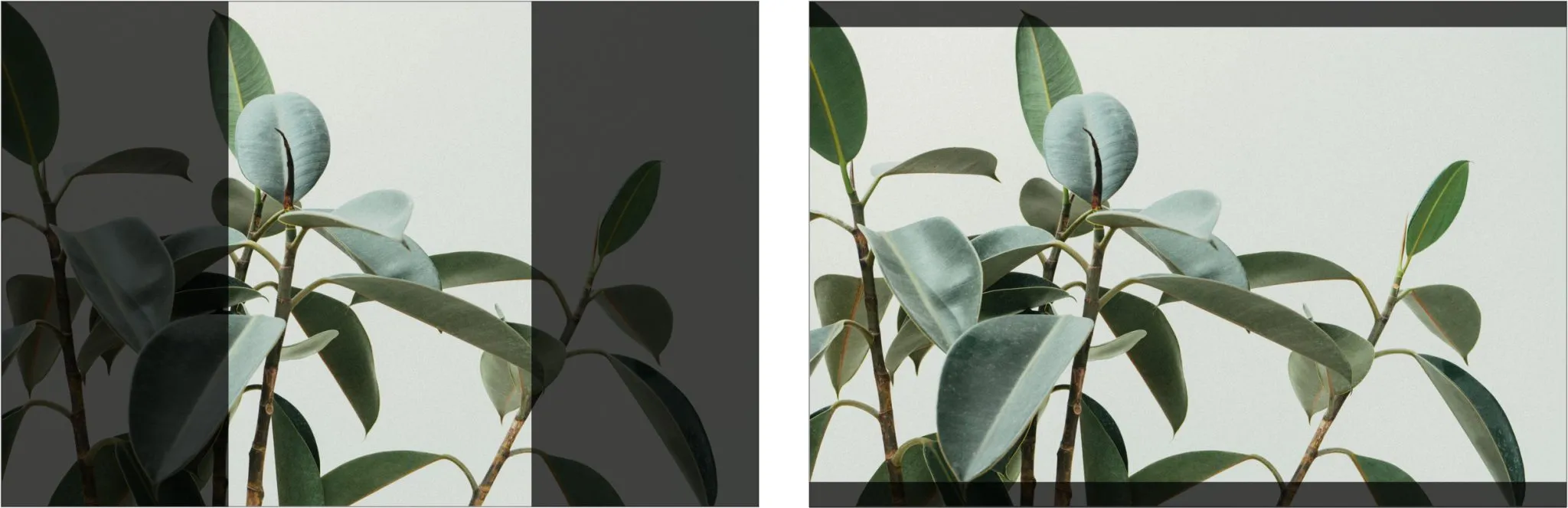
Bij de keuze van de juiste foto moet je ook goed erover nadenken of je een liggend of staande foto wil gebruiken. Dit is mede afhankelijk van de plek waar jij de afbeelding wil plaatsen. Wil je b.v. een nieuw text-image-element toevoegen? Dan is vaak een liggende afbeelding geschikter omdat foto’s meestal beeldvullend in het element worden geplaatst. Dat betekent dat het hele kader met de foto wordt gevuld. Als de foto dan hoger is dan het kader wordt dus niet alles van de foto getoond.

Hier zie je dat wanneer een foto beeldvullend geplaatst wordt, niet alles van de afbeelding te zien is. Links wordt een liggende foto in een staand kader geplaatst waardoor een groot gedeelte van de rechter en linker kant niet te zien is.
Bestandsgrootte van foto’s in de website
Ook al wil je natuurlijk altijd voor top kwaliteit gaan met je foto’s, moet je hierbij wel voorkomen dat de afbeeldingsbestanden erg groot worden en je website traag maken. Probeer grote sfeerfoto’s (voor bijvoorbeeld headers) onder 500kb te houden en kleinere foto’s (voor bijvoorbeeld news-items) onder de 250kb. Ook kan je afbeeldingen het beste als jpg bestand uploaden.
Alternatieve beschrijvingen voor de zoekmachine
Mochten je foto’s om welke reden dan ook een keer niet getoond kunnen worden dan is het handig om een alternatieve beschrijving hiervan te plaatsen. De zogeheten alt-text wordt dan als Plan B gebruikt en kan zelfs bijdragen aan je vindbaarheid in zoekmachines. Het is dus handig om voor elke foto aan alt-text op te geven. Hoe je dat in WordPress doet lees je hieronder.
Tips voor een sterke alt-text:
-
Omschrijf goed wat er op de foto te zien is
-
Wees kort en krachtig
-
Gebruik enkele woorden uit de afbeelding-titel
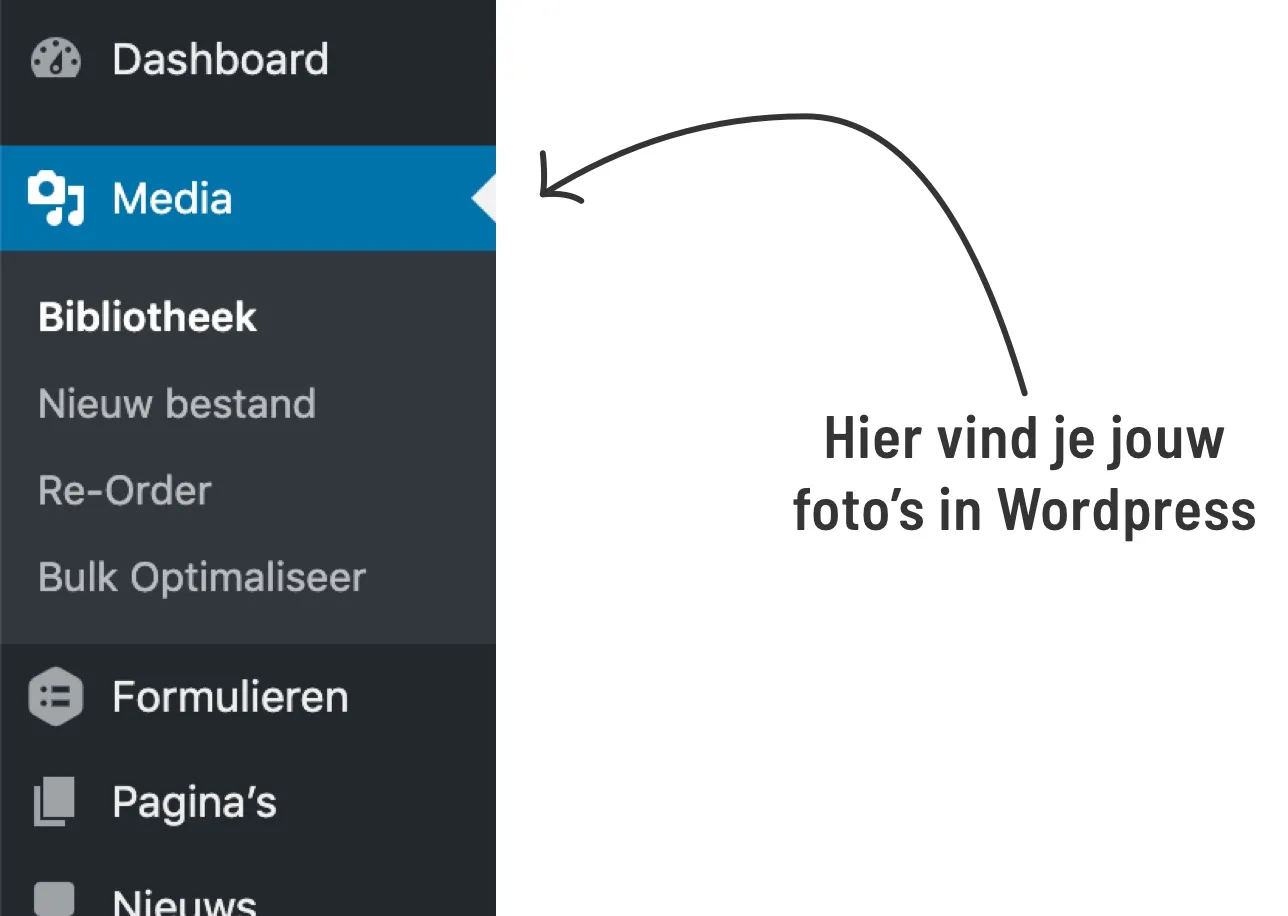
Afbeeldingen beheren in WordPress
Gebruik jij WordPress voor jouw website of webshop? Dan kan jij via het linker menu naar je mediabibliotheek. Hier zie je alle afbeeldingen die jij hebt geüpload.

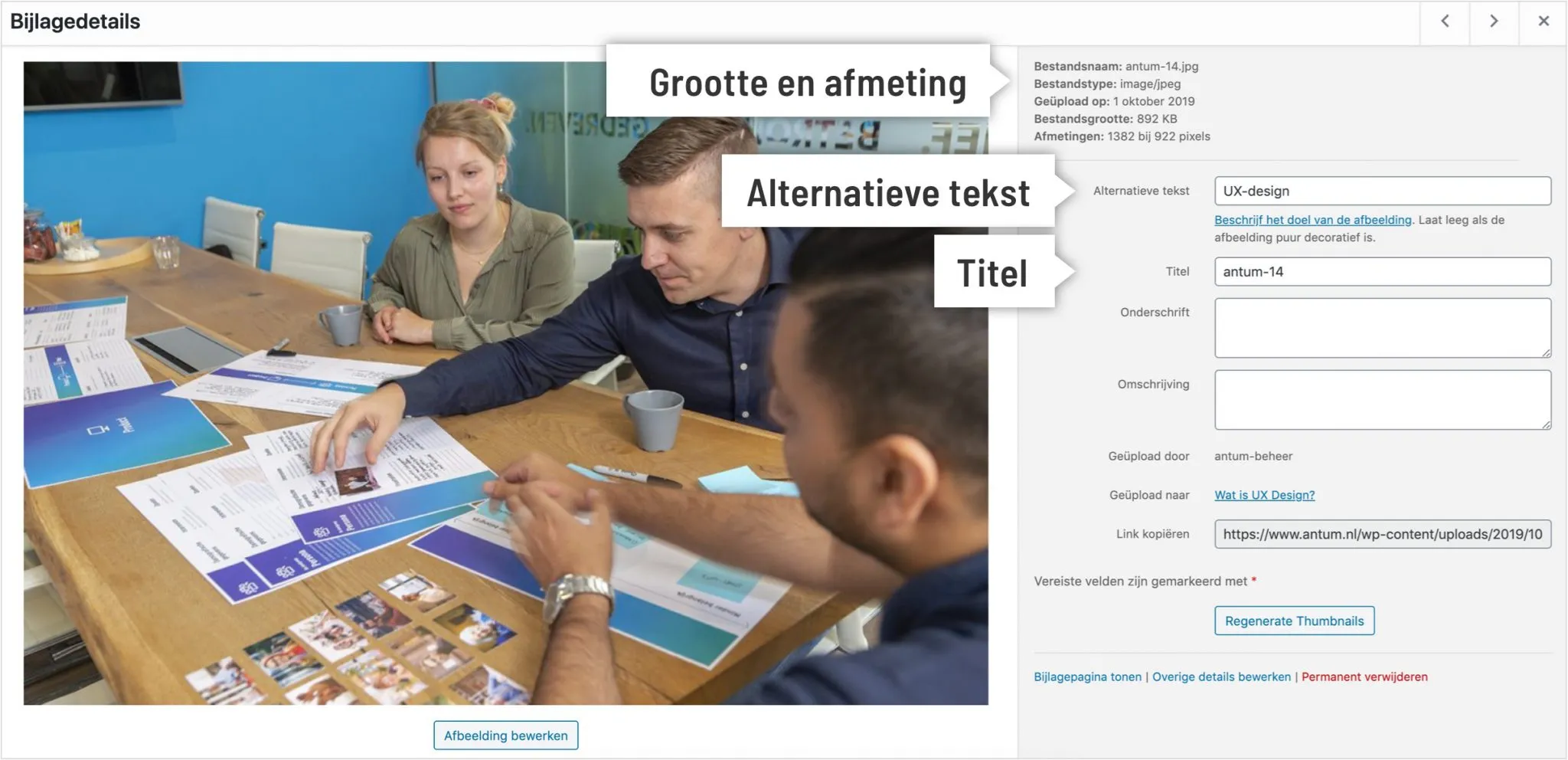
Als jij op een afbeelding klikt dan verschijnt meer informatie daarover. Hier kan jij de titel en alternatieve tekst aanpassen.

Conclusie
Bij het plaatsen van foto’s op je website, webshop of portaal kan je dus rekening houden met verschillende aspecten om ervoor te zorgen dat de afbeeldingen de beleving van de gebruiker goed ondersteunen en zelfs bijdragen aan je vindbaarheid. Met de tips die wij voor je op een rijtje hebben gezet kan jij dus eigenlijk gelijk aan de slag om jouw applicatie middels foto’s nog een niveau hoger te tillen. Veel plezier daarmee!




