Nieuwe website met Mobile First approach
- Mobile First Approach
- Betrokkenheid gebruikers verhoogd
- Verbeterde User Flow
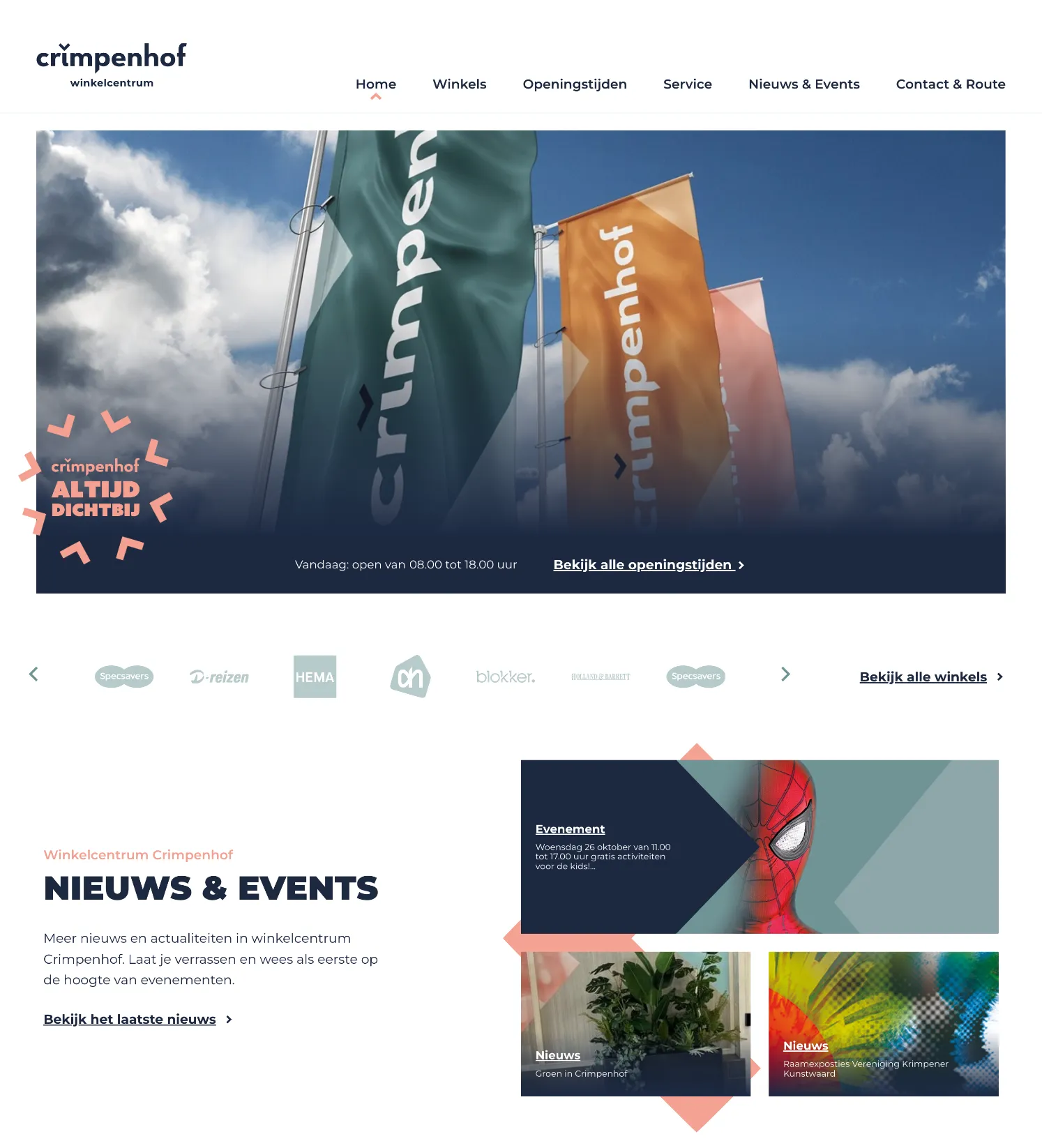
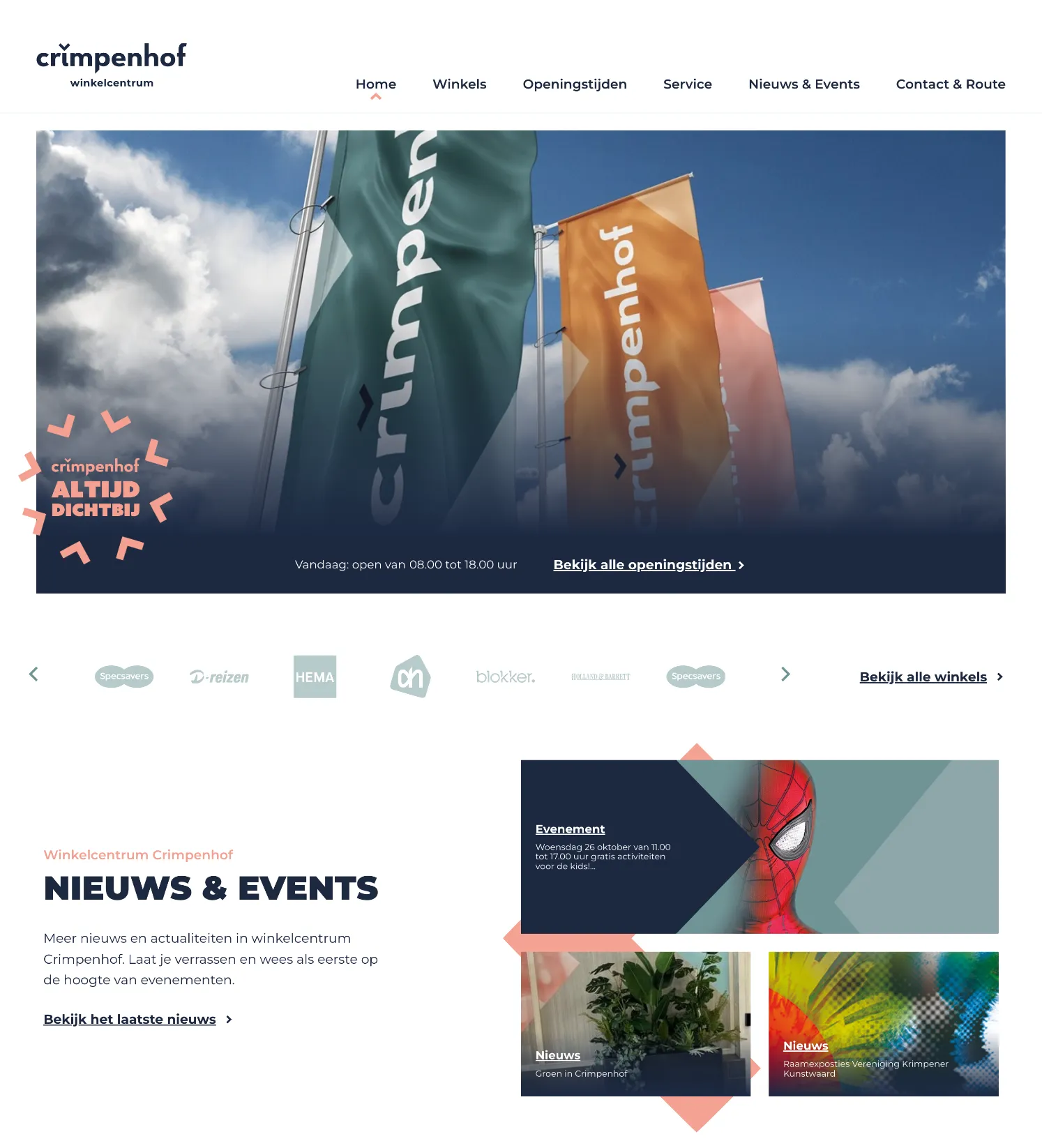
Een website waar iedereen samenkomt
Winkelcentrum Crimpenhof is voor haar directe en indirecte omgeving de vertrouwde plek voor alle benodigdheden. Het streven is om in de gemeente een belangrijk sociaal centrum te zijn waar van jong tot oud men elkaar kan ontmoeten. Dit moest de nieuwe website uitdragen. Een nieuwe maatwerk website ontwikkeld in WordPress.
Aan Antum de de taak om aan de slag te gaan met een nieuwe identiteit en website met de focus op mobile first design!
Inspelen op de doelgroep
Omdat de behoeften en verschillende fases waar de doelgroepen zich in bevinden uiteenlopend zijn, hebben wij samen met winkelcentrum Crimpenhof een strategisch UX-rapport uitgewerkt. Zo konden wij de doelstellingen tegen het licht houden en de verschillende doelgroepen en behoeften in kaart brengen. Met een content-first benadering geven wij gebruikers enkel de inhoud die ze absoluut nodig hebben, zonder iets extra’s. Alles wat extra is, kan onoverzichtelijk zijn en afleiden van de mobiele ervaring.


Efficiënte gebruiksinteractie
Voor dit project hebben we richtlijnen gemaakt waarin we het lettertype, de kleuren, de grootte van de knoppen en de hover-status hebben gespecificeerd. Consistentie is fundamenteel voor een goede UX omdat het een ervaring creëert waarop gebruikers kunnen vertrouwen telkens wanneer ze op de website komen. Belangrijk voor een goede vertrouwensrelatie.
De meeste mensen hebben al veel ervaring met websites. Ze hebben daarom bepaalde verwachtingen over hoe het zou moeten werken. Voor ons was het daarom belangrijk om de interacties zo herkenbaar mogelijk te houden. Naleving van die normen helpt het communicatieproces en zorgt voor een grote bruikbaarheid van de website.
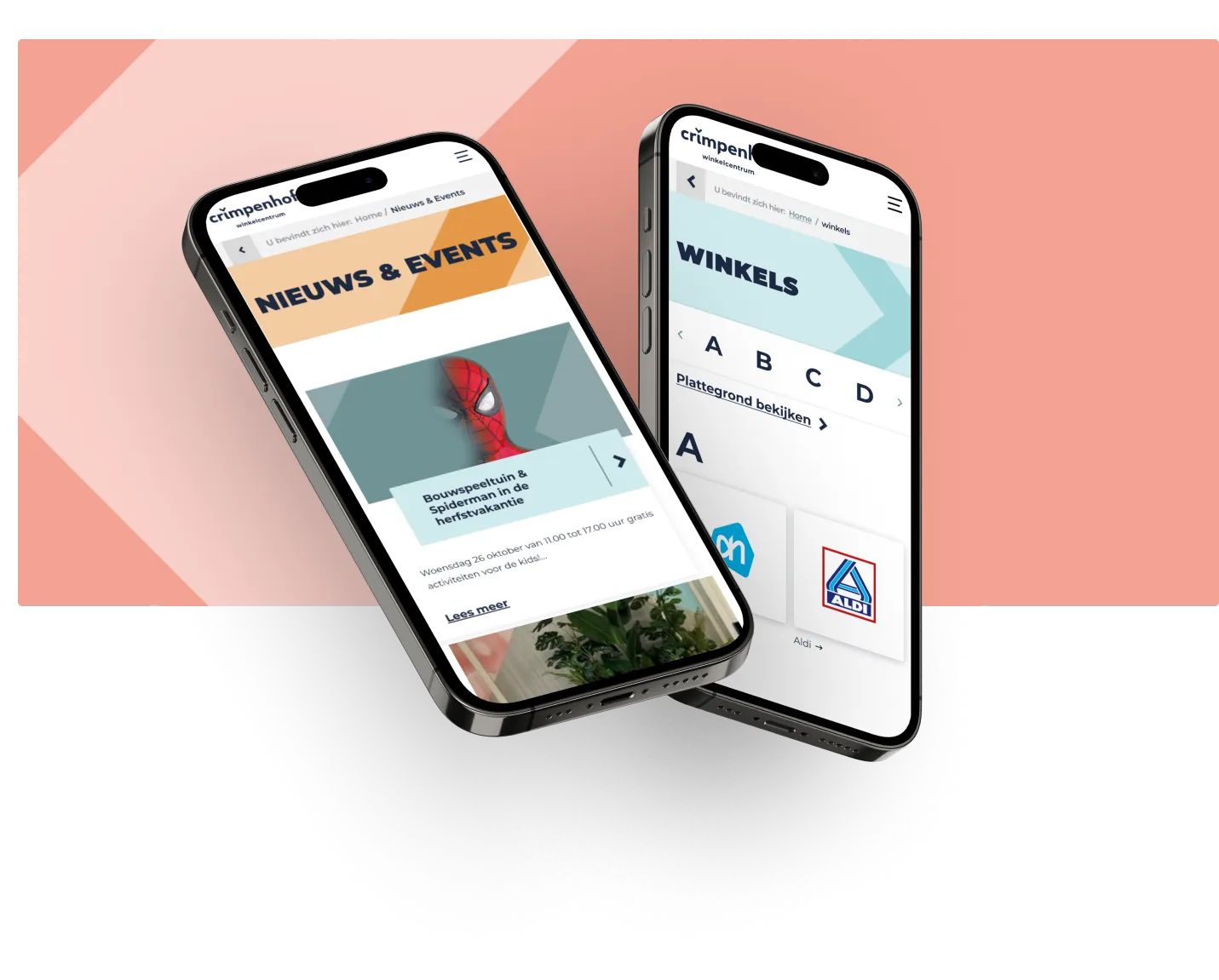
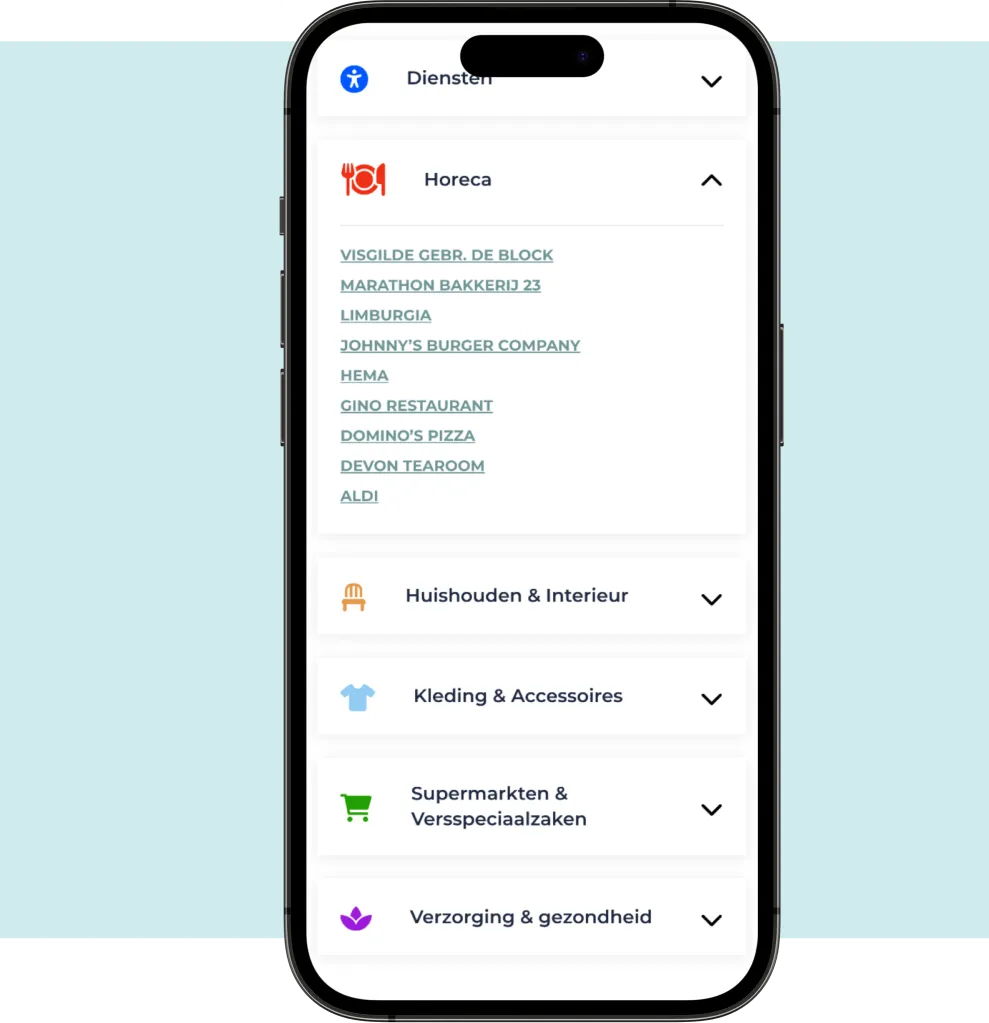
Mobile First Approach
Voor de case van Crimpenhof was het belangrijk om aan de slag te gaan met een responsive mobile first design. Het overgrote deel van de bezoekers bezocht de website via mobiel. Mobile-first design heeft beperkingen zoals schermgrootte en -breedte. Dit vereist voor design een aanpak die onnodige elementen schrapt of vereenvoudigt om zo te focussen op de essentie en gebruiksvriendelijkheid. Voor mobiel hebben wij ons gefocust op inklapbare menu’s en balken waarbij de overzicht behouden wordt, terwijl op de desktopsite meer witruimte en meer uitgebreide visuele elementen hebben.
Mobiele gebruikers hebben vaak andere doeleinden dan desktop bezoekers, zoals: snel de openingstijden controleren of nagaan of een bepaalde winkel in het winkelcentrum aanwezig is.

Ook samenwerken aan online groei?
"*" geeft vereiste velden aan


Enthousiast? Neem contact op!